آموزش ساخت بازی Snake
حالا که با زبان جاوا اسکریپت آشنا شدیم می توانیم اولین بازی خودمان را بسازیم. در مراحل ساخت این بازی هر کجا را که نفهمیدید می توانید با مراجعه به بخش آشنایی با زبان جاوا اسکریپت که زبان جاوا اسکریپت را از بعد(لحاظ) ساخت بازی به طور مختصر و مفید آموزش داده است اشکالات خود را برطرف کنید.
ابتدا عکس های زیر را در پوشه ای به نام pics در دایرکتوری فایل HTML برنامه خود ذخیره کنید.








برای شروع ابتدا ثابت های Global بازی را تعریف میکنیم. توجه کنید که در زبان جاوا اسکریپت دستوری برای تعریف ثوابت وجود ندارد اما ما متغیر ها را با حروف بزرگ تعریف کرده و از آن ها به عنوان ثابت استفاده میکنیم. دو ثابت اول آفست های صفحه و ثابت دوم حداکثر طول مار است :

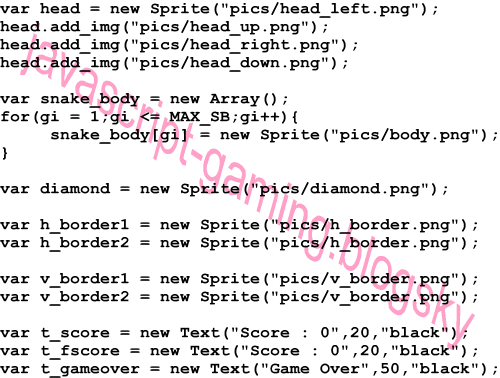
حالا متغیرهای Global را تعریف میکنیم.

حالا عکس های مورد نیاز بازی را Load میکنیم.نگران نباشید اشیاء Sprite و Text را در ادامه توضیح میدهیم.به اسامی عکس های زیر دقت کنید و آن ها را به عکس های بالا ربط دهید. مثلا body.png همان مربع زرد رنگ است یا h_border.png همان خط افقی است. دفت کنید عکس های بالا را در همان فولدر pics ذخیره کنید.

حالا اولین تابع خود را تعریف میکنیم. این همان تابع move است که در بخش توابع معرفی کردیم و گفتیم که بعدا از آن استفاده خواهیم کرد.

تابع بعدی تابع set_vis است که همان طور که در بخش تصاویر توضیح داده شد عکس ها را نمایش داده و پنهان میکند.

حال تابع create_img را معرفی میکنیم. با توجه به آن باید به آسانی بتوانید بگویید که چه کاری انجام میدهد :

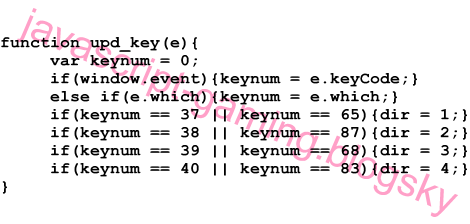
تابع بعدی دقیقا همان تابع بخش رویدادها است که کلید فشار داده شده از صفحه کلید را می خواند. keynum های 37و38و39و40 مربوط به جهت های چپ، بالا، راست و پایین و 65و87و68و83 کلیدهای A,W,D,S هستند که کاربر با هر کدام که خواست کار کند.

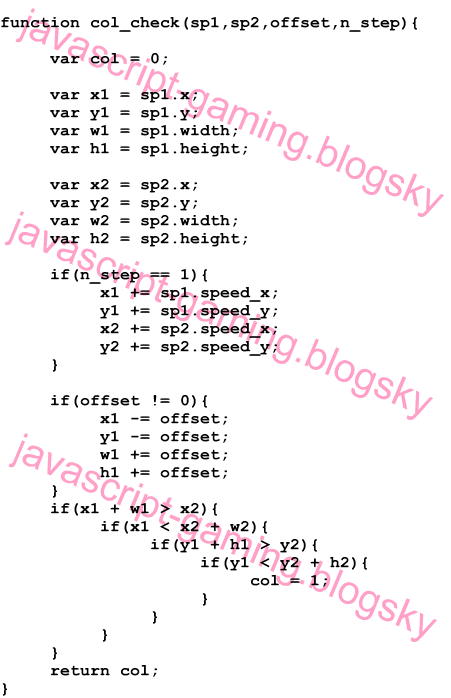
حالا تابع col_check را تعریف میکنیم. این تابع بررسی میکند که آیا دو Sprite با هم برخورد یا همان همپوشانی دارند یا خیر. با توجه به آن بگویید که پارامتر offset چه کاری انجام میدهد؟ البته پارامتر n_step را بعد از تعریف شیء Sprite متوجه میشوید.

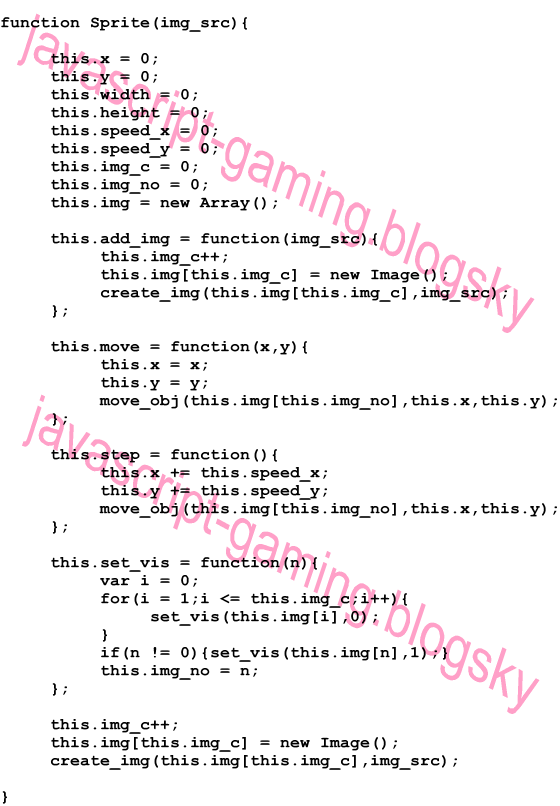
بالاخره به تعریف شیء Sprite رسیدیم. هر Sprite معرف یک شیء در بازی است که خصوصیت x , y (مختصات) و سرعت و همچنین طول و عرض دارد.هر Sprite می تواند بیش از یک تصویر داشته باشد متغیر img_c آن تعداد تصاویر موجود را ذخیره میکند.متغیر img_no عکس کنونی و خصوصیت img آرایه ای از عکس های آن را نمایش میدهد. متد step آن؛ Sprite را یک قدم با توجه به سرعتش جلو می برد. بقیه متد ها هم گویا هستند. توجه کنید که این شیء دارای constructor هم هست.

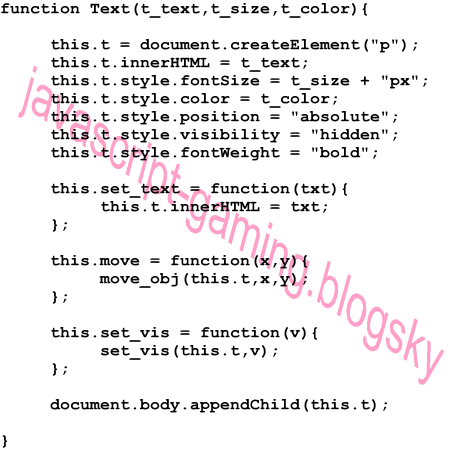
این هم شیء Text . این همان متن خودمان است که در بخش ایجاد متن توضیح دادیم اما این جا کمی به آن بر و رو (!!!) دادیم تا کار با متون آسانتر شود :

حالا توابع doc_load و step را تعریف میکنیم. تابع doc_load پس از بارگذاری صفحه فراخوانی شده و تنظیمات اولیه را انجام می دهد همین تابع step را فراخوانی میکند. تابع step هم اسلاید های بازی را کنترل میکند.
function doc_load(){
var i = 0;
dir = 0;
snake_size = 3;
score = 0;
h_border1.set_vis(1);
h_border1.move(0,0);
h_border1.width = 695;
h_border1.height = 10;
h_border2.set_vis(1);
h_border2.move(0,410);
h_border2.width = 695;
h_border2.height = 10;
v_border1.set_vis(1);
v_border1.move(0,0);
v_border1.width = 10;
v_border1.height = 420;
v_border2.set_vis(1);
v_border2.move(685,0);
v_border2.width = 10;
v_border2.height = 420;
for(i = 1;i <= MAX_SB;i++){
snake_body[i].set_vis(0);
snake_body[i].width = 25;
snake_body[i].height = 25;
}
for(i = 1;i <= snake_size;i++){
snake_body[i].set_vis(1);
}
head.set_vis(3);
head.move(snake_size*25+10,10);
head.width = 25;
head.height = 25;
head.speed_x = 25;
head.speed_y = 0;
var rx = Math.floor(Math.random()*25)+1;
var ry = Math.floor(Math.random()*14)+1;
diamond.set_vis(1);
diamond.move(rx*25+10,ry*25+10);
diamond.width = 25;
diamond.height = 25;
t_score.set_vis(1);
t_score.move(20,-50);
t_score.set_text("Score : " + score.toString());
t_gameover.set_vis(0);
t_fscore.set_vis(0);
step();
}
function step(){
var i;
var rx;
var ry;
var step_a = 1;
switch(dir){
case 1:{head.set_vis(1);head.speed_x = -25;head.speed_y = 0;break;}
case 2:{head.set_vis(2);head.speed_x = 0;head.speed_y = -25;break;}
case 3:{head.set_vis(3);head.speed_x = 25;head.speed_y = 0;break;}
case 4:{head.set_vis(4);head.speed_x = 0;head.speed_y = 25;break;}
}
if(col_check(head,diamond,0,1) == 1){
score += snake_size*10;
t_score.set_text("Score : " + score.toString());
var is_col;
do{
is_col = 0;
rx = Math.floor(Math.random()*25)+1;
ry = Math.floor(Math.random()*14)+1;
diamond.move(rx*25+10,ry*25+10);
for(i = 1;i <= snake_size;i++){
if(col_check(diamond,snake_body[i],0,0) == 1){
is_col = 1;
}
}
}while(is_col == 1)
snake_size++;
snake_body[snake_size].set_vis(1);
}
for(i = snake_size;i >= 2;i--){
snake_body[i].move(snake_body[i-1].x,snake_body[i-1].y);
}
snake_body[1].move(head.x,head.y);
head.step();
if(col_check(head,h_border1,0,0) == 1){
head.move(head.x,385);
}
if(col_check(head,h_border2,0,0) == 1){
head.move(head.x,10);
}
if(col_check(head,v_border1,0,0) == 1){
head.move(660,head.y);
}
if(col_check(head,v_border2,0,0) == 1){
head.move(10,head.y);
}
for(i = 1;i <= snake_size;i++){
if(col_check(head,snake_body[i],0,0) == 1){
step_a = 0;
t_gameover.set_vis(1);
t_gameover.move(220,80);
t_fscore.set_vis(1);
t_fscore.move(270,180);
t_fscore.set_text("Your Score : " + score.toString());
setTimeout("doc_load()",3000);
}
}
if(step_a == 1){setTimeout("step()",150);}
}


























