بخش ۱۰ (زمان بندی و ایجاد تاخیر در جاوا اسکریپت)
در این بخش به چگونگی ایجاد تاخیر با کدهای جاوا اسکریپت اشاره می کنیم. ایجاد تاخیر یکی از موضوعات مهم در ساخت یک بازی به شمار می رود. ممکن است شما بتوانید یک بازی ساده را بدون ایجاد تاخیر و تنها با استفاده از رویدادهای موس و کیبورد ایجاد کنید اما اگر بخواهید در بازی، انیمیشن و تحرک هم داشته باشید (که تقریبا همه بازی های جذاب دارند) باید از تاخیر استفاده کنید تا بتوانید فریم ها را با فاصله زمانی مشخص نمایش دهید.
ما برای ایجاد تاخیر از تابع setTimeout استفاده می کنیم. روش های دیگری هم برای ایجاد تاخیر وجود دارد که مثلا ساعت سیستم را مرتبا چک کرده و پس از گذشت مدت زمان مطلوب از تابع تاخیر ( delay ) خارج می شود. اما باید توجه کنید که با این کار CPU کاملا درگیر خواهد شد و شما دیگر نمیتوانید در حین انجام بازی کار دیگری مثلا دانلود یا ... انجام دهید. چون درصد استفاده از CPU در این حالت به صد رسیده است. اما با تابع setTimeout اگر درست استفاده شود به راحتی میتوانید با Task Manager چک کنید که درصد استفاده از CPU تقریبا صفر است.
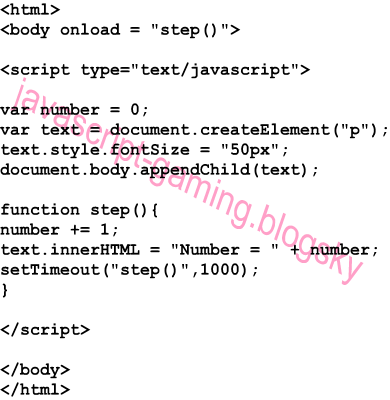
مثال زیر روش استفاده از این تابع را نشان می دهد. همان طور که می بینید آرگومان های این تابع به ترتیب زیر است :
آرگومان اول : نام تابعی که می خواهید بعد از زمان معینی اجرا شود.
آرگومان دوم: مدت زمان تاخیر بر حسب میلی ثانیه

در مثال بالا ابتدا با رویداد onload (اتمام بارگذاری صفحه) تابع step فراخوانی شده و سپس این تابع هر ثانیه یک بار خودش را با استفاده از تابع setTimeout فراخوانی می کند.
ما در ساخت بازی معمولا زمان تاخیر بین هر step یا فریم بازی را 20 میلی ثانیه در نظر می گیریم؛ که به این ترتیب می توانیم 50 فریم در ثانیه را نمایش دهیم. البته اگر گرافیک بازی پیچیده تر باشد باید تعداد فریم ها را کمتر کنیم ( یعنی زمان تاخیر را بیشتر کنیم) تا بار زیادی از CPU کشیده نشود. ( همان طور که میدانید مرورگر شما برای نشان دادن تصاویر از CPU استفاده میکند و نمی تواند مانند Game Engine ها از کارت گرافیک استفاده کند.)
مثال زیر نمونه ای از یک انیمیشن ساده است. که با استفاده از تاخیر نوشته شده است. تنها چیز جدیدی که در آن وجود دارد استفاده از آرایه ها است. ما هنگامی که بخواهیم برای چند متغیر از یک نام مشترک استفاده کنیم و بعد با استفاده از اندیس آنها را تمیز دهیم از آرایه ها استفاده می کنیم.
<html>
<body onload = "step()">
<script type="text/javascript">
var NUM = 30;
var i = 0;
var a = new Array();
var b = new Array();
var pos_x = new Array();
var pos_y = new Array();
for(i = 1;i <= NUM;i++){
a[i] = Math.random() * 10 - 5;
b[i] = Math.random() * 10 - 5;
pos_x[i] = Math.random() * 300 + 100;
pos_y[i] = Math.random() * 200 + 130;
}
var shape = new Array();
for (i = 1;i <= NUM;i++){
shape[i] = new Image();
creat_img(shape[i],"http://s1.picofile.com/file/7205237525/Shape.png");
move(shape[i],pos_x[i],pos_y[i]);
}
var border_1_up = new Image();
creat_img(border_1_up,"http://s2.picofile.com/file/7205237311/border_1.png");
move(border_1_up,20,100);
var border_1_down = new Image();
creat_img(border_1_down,"http://s2.picofile.com/file/7205237311/border_1.png");
move(border_1_down,20,435);
var border_2_left = new Image();
creat_img(border_2_left,"http://s2.picofile.com/file/7205237418/border_2.png");
move(border_2_left,20,100);
var border_2_right = new Image();
creat_img(border_2_right,"http://s2.picofile.com/file/7205237418/border_2.png");
move(border_2_right,505,100);
function step(){
for(i = 1;i <= NUM;i++){
if(pos_x[i] < 27)a[i] *= -1;
if(pos_y[i] < 107)b[i] *= -1;
if(pos_x[i] > 453)a[i] *= -1;
if(pos_y[i] > 383)b[i] *= -1;
pos_x[i] += a[i];
pos_y[i] += b[i];
move(shape[i],pos_x[i],pos_y[i])
}
setTimeout("step()",20);
}
function creat_img(x,x_src){
x.setAttribute("src", x_src);
x.style.position = "absolute";
document.body.appendChild(x);
}
function move(obj,x,y){
obj.style.left = x + "px";
obj.style.top = y + "px";
}
</script>
</body>
</html>
در مثال بالا تابع random مقداری بین صفر و یک ایجاد میکند. همچنین برای فراخوانی اولیه تابع step از رویداد onload استفاده کرده ایم تا این تابع پس از بارگذاری کامل عکس ها شروع به کار کند.


























