بخش ۵ (ایجاد یک متن در صفحه)
تا کنون کلیات زبان جاوا اسکریپت را به طور مختصر مرور کردیم و آموختیم که چگونه و در چه محیطی کدهای آن را اجرا کنیم. بهتر است قبل از خواندن این بخش چند برنامه دیگر به انتخاب خود بنویسید و آن را اجرا کنید تا مهارت کافی را بدست آورید.
موضوعی را که در این بخش معرفی می کنیم ایجاد یک متن در صفحه است. در بیشتر بازی ها نیاز داریم که یک متن یا نوشته یا Label را در جایی از صفحه نمایش دهیم. مثلا مقدار امتیاز بازی کننده یا Level کنونی بازی یا راهنمایی های بازی در حین انجام بازی یا اصلا نام خود بازی در شروع یک بازی یا ...
در مواردی مانند این و بسیاری از موارد دیگر نیاز بزرگی به نمایش یک نوشته احساس می شود. و میتوان گفت که Label ها یا نوشته ها یک عضو جدا نشدنی از یک بازی هستند. البته یک نوشته را میتوان بصورت یک عکس یا image هم که در بخش های بعد گفته خواهد شد نشان داد اما با توجه به اینکه هر چه بازی های جاوا اسکریپت حجمشان کمتر باشد سریعتر بارگذاری ( Load ) میشوند سعی در کم حجم شدن این بازی ها بسیار حیاتی است و در اینجاست که نقش نوشته ها در ساخت یک بازی آشکار می شود.
برای ایجاد یک نوشته در صفحه ابتدا باید مانند هر متغیر دیگری آن را با کلمه کلیدی var تعریف کنیم. اما نه مانند متغیرهای معمولی؛ بلکه بصورت زیر :
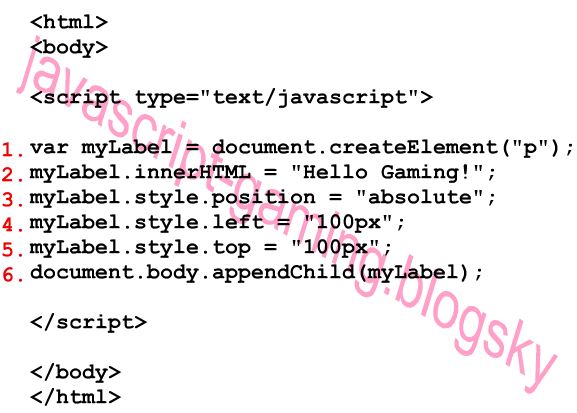
var myLabel = document.createElement("p");
همانطور که میدانید ( باید بدانید! ) <p> یکی از تگ های HTML است و نشانگر یک paragraph است. اما ما در اینجا از آن بصورت یک نوشته یا Label استفاده میکنیم. بعد از ایجاد یک نوشته باید بتوانیم متن آن را تغییر داده؛ و آن نوشته را در یک جای دلخواه از صفحه قرار دهیم. به مثال زیر توجه کنید :

دقت کنید که اعداد نوشته شده در کنار دستور ها (که قرمز رنگ هستند) را نباید در برنامه بنویسید؛ این ها فقط برای این است که الان میخواهیم راجع به هر دستور توضیح دهیم.
دستور 1: این دستور همان طور که گفته شد یک نوشته را تعریف میکند.
دستور 2: این دستور برای مشخص کردن محتوا و متن نوشته به کار می رود.
دستور 3: این دستور نوع قرار گرفتن Label در صفحه را مشخص می کند. میتوانید به جای "absolute" مقادیر "fixed" , "relative" و یا "static" را قرار دهید. اگر از این دستور استفاده نکنید به طور پیشفرض "relative" در نظر گرفته میشود که در این حالت دیگر نمیتوانید محل نوشته را بصورت pixel تعیین کنید. و محل قرار گیری آن بصورت نسبی با دیگر محتویات صفحه مشخص میشود. همه این حالت ها را امتحان کنید و ببینید که چه فرق هایی با هم دارند. ( اگر می خواهید یک بازی ساز خوب شوید تنبلی نکنید! کنجکاو باشید و سعی کنید از همه چیز سر در بیاورید. )
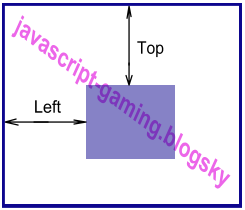
دستور 4و5 : این دستورات برای مشخص کردن محل قرار گیری Label در صفحه است.شکل زیر چگونگی آن را نشان میدهد:

توجه کنید که "100px" بیانگر یک رشته است نه یک عدد. میتوان به جای آن از "100" استفاده کرد اما Firefox آن را اجرا نمیکند ولی در IE اجرا میشود. وقتی شما بصورت "100px" بنویسید هم در Firefox و هم در IE به درستی اجرا خواهد شد.
باید بدانید در جاوا اسکریپت بر خلاف زبان های دیگر میتوان یک عدد را با یک رشته جمع کرد و حاصل هم یک رشته میشود. مثلا به جای اینکه از "100px" استفاده کنید میتوانید بنویسید :
var x = 100;
myLabel.style.left = x + "px";
دستور 6: در آخر باید این دستور را بنویسیم تا نوشته به اجزای صفحه اضافه شود. چون ما فقط آن را تعریف کردیم و خصوصیات آن را تغییر دادیم. اما نگفتیم که این نوشته یکی از اجزای این صفحه است. اگر این دستور را اضافه نکنیم هیچ چیز در صفحه نشان داده نخواهد شد.
بهتر است پس از خواندن این بخش و اجرای دستورات آن در مرورگر خودتان راجع به برنامه نویسی شیء گرا یا OOP قدری مطالعه کنید تا مطالب این بخش و بخش های بعدی را بهتر متوجه شوید.


























