بخش ۷ ( قرار دادن یک تصویر در صفحه با جاوا اسکریپت )
تصاویر یک بخش جدانشدنی از همه بازی ها هستند. برای قرار دادن یک تصویر در صفحه باید آدرس آن تصویر را داشته باشیم.مثلا :
http://s2.picofile.com/file/7154011070/pic.png
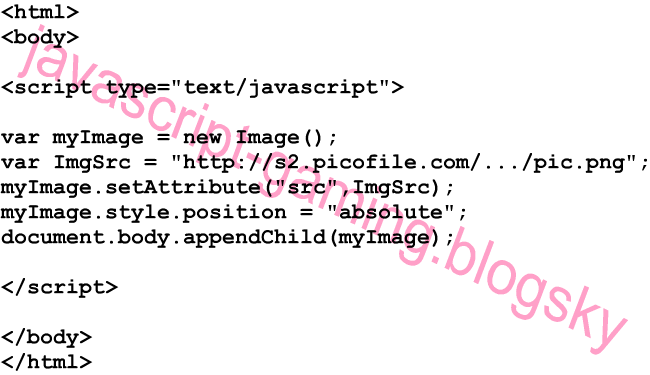
حال بصورت زیر آن تصویر را با کدهای جاوا اسکریپت در صفحه قرار میدهیم :

اگر تصویر مورد نظر در کامپیوتر خودتان باشد؛ مثلا در آدرس زیر :
C:\My_Picture.bmp
همین آدرس را در کدهای بالا قرار میدهیم :
myImage.setAttribute("src","C:\My_Picture.bmp");
در دستورات بالا ما ابتدا با استفاده از دستور var یک متغیر از نوع Image تعریف کردیم.در دستور دوم آدرس را در یک متغیر رشته ای ذخیره کردیم. در دستور سوم آدرس مربوط به عکس را مشخص میکنیم. و در دستور چهارم نوع قرار گرفتن آن در صفحه را مشخص می کنیم که در بخش های قبلی توضیح داده شد. و نهایتا در دستور پنجم عکس را به محتویات صفحه اضافه میکنیم.
پنهان کردن تصاویر :
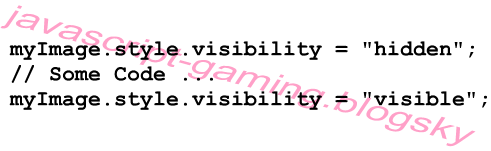
ممکن است در جایی از بازی بخواهید تصویری را پنهان کرده و بعدا دوباره آن را نمایش دهید. برای این منظور باید از خصوصیت visibility مربوط به تصویر استفاده کنید. به صورت زیر :

تغییر مکان تصویر در صفحه :
یک بازی یعنی تغییر مکان دادن تصاویر در صفحه متناسب با ورودی که بازی کننده با دستگاه های ورودی مانند موس، کیبورد یا جوی استیک اعمال می کند. پس مهمترین کار در ساخت یک بازی تغییر مکان تصاویر است.
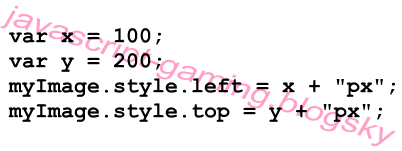
اگر شما قبلا جای گیری تصویر را بصورت absolute ( یا fixed ) مشخص کرده باشید به صورت زیر می توانید مکان تصویر را در صفحه تغییر دهید :

خصوصیات left و top مانند قبل در بخش مربوط به نوشته ها ( Label ) هستند.
تغییر اندازه تصویر در صفحه :
هنگامی که شما برای اولین بار یک تصویر را به صفحه اضافه می کنید تصویر در سایز واقعی خود نشان داده می شود. برای تغییر اندازه تصویر از دستورات زیر استفاده می کنیم :

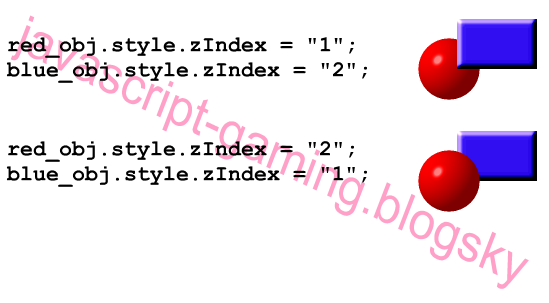
تغییر zIndex تصویر در صفحه :
zIndex یک تصویر در صفحه زمانی مورد توجه قرار میگیرد که دو تصویر در قسمتی هم پوشانی داشته باشند یا به عبارتی دیگر قسمتی از یک تصویر روی تصویر دیگر افتاده باشد. در این حالت آن تصویری رو قرار میگیرد که دارای zIndex بالاتری باشد. در ساخت یک بازی این نکته بسیار مهم است. مثلا ما دوست نداریم که اشیاء موجود در background روی اشیاء اصلی بیفتند. به مثال زیر توجه کنید :